A little while ago, I started using a couple of Google's embeddable web fonts here on my website. If your browser supports web font embedding, you'll see my headlines in Yanone Kaffeesatz, and body text in Droid Sans. (If not, you'll see different fonts that are on your computer already.) Safari, the default Mac and iPhone browser, supports font embedding, but I discovered something odd.
On a Mac, Safari displays everything, as do other modern browsers like Firefox and Opera. But on the iPhone, iPad, and iPod touch, their version of the browser (known as Mobile Safari) embeds fonts just fine, but it only displays text in the ASCII character set. Extended characters (letters with accents, long dashes, curly quotes, and so on) appear either as blank spaces or as "missing character" boxes.
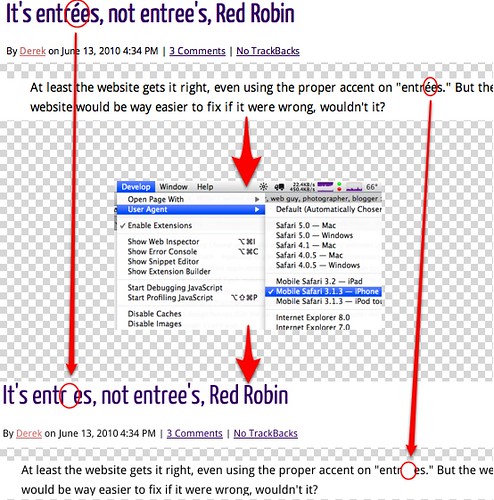
I reported the inconsistent behaviour as a bug to Apple (#8067325). When their developer support team got back to me, they suggested I try using the developer features of Mac desktop Safari to have it pretend to be Mobile Safari, by reporting its User Agent string to websites (and Google) as if it were running on an iPhone. Lo and behold, extended characters don't display anymore on the desktop version of Safari:
Notice that the fonts look different too: a bit smaller and thinner. (It's hard to detect that difference if you're actually using an iPhone, since the screen is so different from a desktop or laptop Mac.) It turns out that Mobile Safari doesn't support as many embeddable font formats as the desktop version, so Google sends an SVG font version to iPhones, iPads, and iPod touches, or anything pretending to be them. And it looks like Google's SVG fonts contain only ASCII characters, while the other formats have full character sets.
I thought this was an Apple browser bug, but it appears to be a Google font bug instead. There are probably workarounds, but so far I've decided not to bother with them. I expect either Google will extend their SVG font character sets, or Mobile Safari will start supporting more font formats. In the meantime, I apologize if you're a user of Mobile Safari (or another browser that gets SVG fonts from Google), and miss out on a few letters or dashes here and there in my blog posts.
I think we'll all live.